ListPlot y
ListLinePlot se han venido usando para obtener los gr
áficos de listas de valores dados en forma consecutiva. Si se consideran listas compuestas de
parejas de coordenadas, en vez de valores individuales, aquellas funciones podr
án usarse para obtener los gr
áficos de puntos que est
én en posiciones arbitrarias.
Represente gr
áficamente una lista de valores donde cada uno de ellos aparece despu
és del anterior:
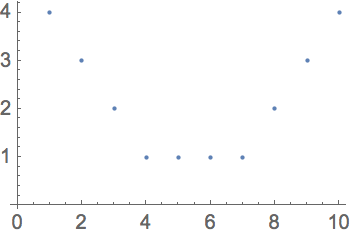
Represente gr
áficamente una secuencia de puntos arbitrarios, especificados por sus coordenadas {
x,
y}:
Aqu
í la posici
ón de cada punto est
á especificada por sus coordenadas {
x,
y}. De acuerdo con el uso convencional en matem
áticas, el valor
x indica hasta qu
é distancia se encuentra el punto en la direcci
ón horizontal, mientras que el valor
y indica hasta qu
é distancia est
á en la direcci
ón vertical.
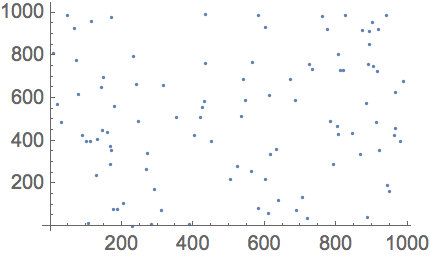
Genere una secuencia de coordenadas {x, y} aleatorias:
Otra forma de obtener coordenadas aleatorias es:
Represente gr
áficamente 100 puntos con coordenadas aleatorias:
Las coordenadas pueden usarse para construir gr
áficos. Anteriormente se vio c
ómo graficar un c
írculo. Para hacer gr
áficos de m
ás de un c
írculo hay que indicar d
ónde queda cada uno
, lo que se consigue dando las coordenadas de sus centros.
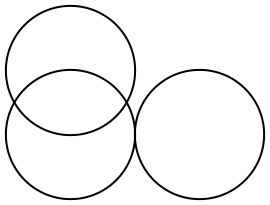
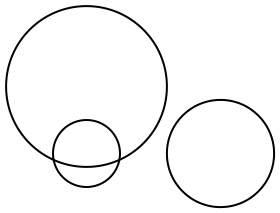
Sit
úe varios c
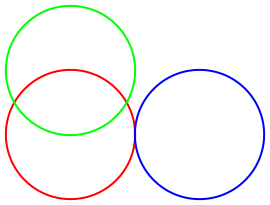
írculos, dando las coordenadas de sus centros:
Es más fácil distinguir cada uno de los círculos cuando se aplican estilos de color:
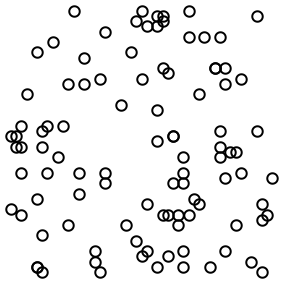
Presente gráficamente 100 círculos colocados al azar, donde las coordenadas de los centros estén entre 0 y 50:
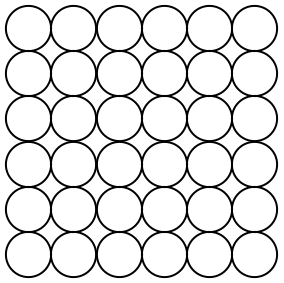
Un arreglo de c
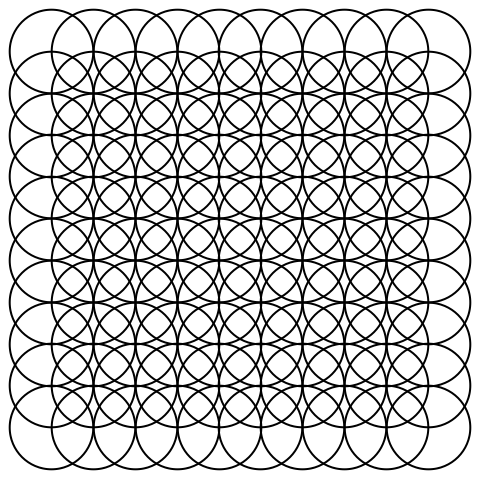
írculos en 2D, acomodados de manera que apenas se toquen uno con otro:
Circle[{x,y}] quiere decir un c
írculo con centro en la posici
ón
{x,y}, y si no se dice otra cosa, ese c
írculo tiene radio 1. Pero puede hacerse un c
írculo de radio cualquiera usando
Circle[{x,y},r].
Use radios diferentes para círculos diferentes:
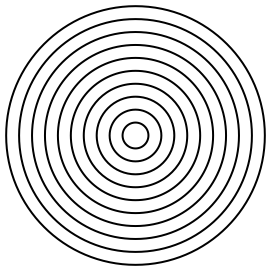
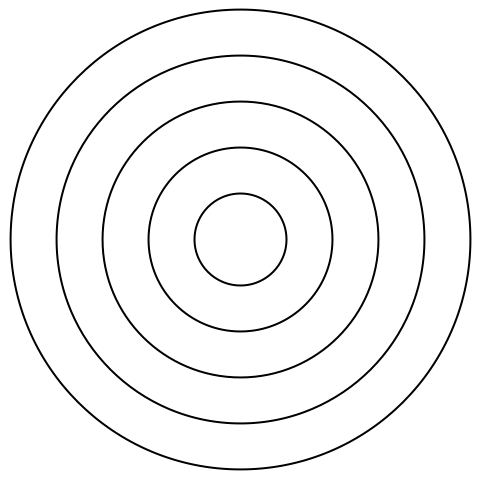
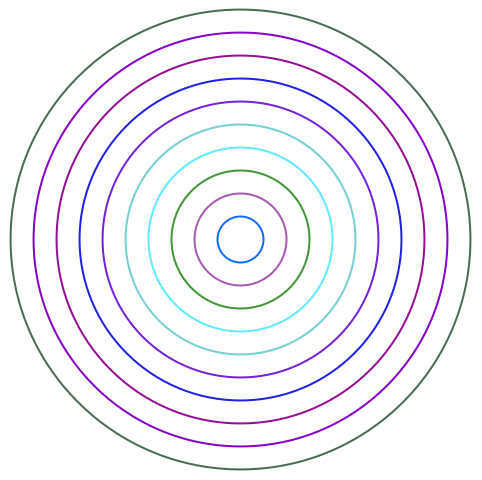
Cree 10 círculos concéntricos:
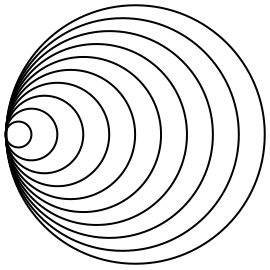
Dibuje círculos cada vez más grandes cuyos centros se vayan corriendo progresivamente hacia la derecha:
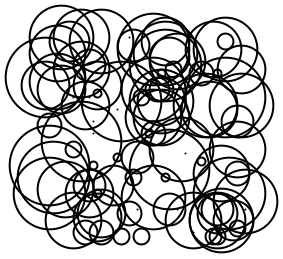
Escoja al azar tanto las posiciones como los radios:
RegularPolygon funciona de manera muy parecida a
Circle y
Disk, salvo que, adem
ás de dar la posici
ón del centro y el tama
ño, hay que indicar de cu
ántos lados es el pol
ígono.
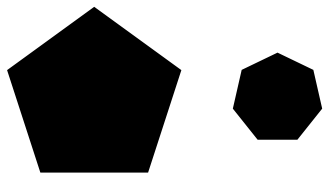
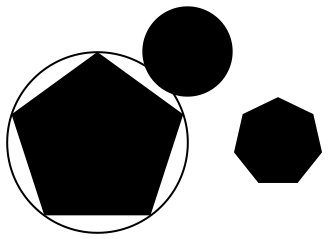
Presente gráficamente un pentágono regular de tamaño 1 y un heptágono regular de tamaño 0.5:
Pueden mezclarse diferentes clases de objetos gráficos:
Para producir gr
áficos arbitrarios es necesario utilizar las
primitivas gráficas b
ásicas
Point,
Line y
Polygon.
Point[{x,y}] representa un punto en la posici
ón de coordenadas
{x,y}. Para obtener varios puntos se puede dar una lista de
Point[{x,y}]s, o bien una lista de coordenadas de posici
ón dentro de un
único
Point.
Presentación gráfica de tres puntos en posiciones especificadas:
La forma alternativa es reunir todas las coordenadas de posici
ón en una sola lista:
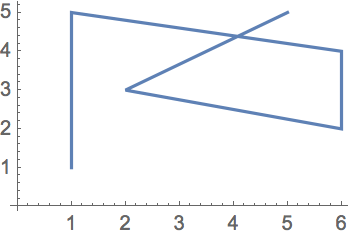
Dibuje una l
ínea que una las posiciones:
Haga un pol
ígono cuyas esquinas est
én en las posiciones que se indiquen:
RegularPolygon construye un pol
ígono en que todos los lados y los
ángulos son iguales.
Polygon hace un pol
ígono cualquiera, aun si se quiere que se doble sobre s
í mismo, por extra
ño que parezca.
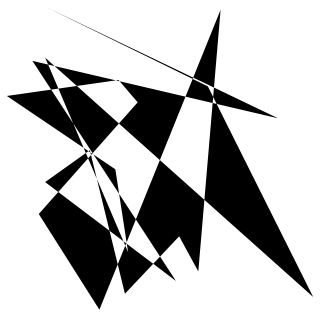
Un polígono de 20 esquinas en posiciones aleatorias entre 0 y 100; este polígono se dobla sobre sí mismo:
Lo que se ha hecho hasta ahora puede generalizarse a 3D. En vez de dos coordenadas {
x,
y} ahora se usan tres: {
x,
y, z}. En Wolfram Language, la
x aumenta hacia la derecha a trav
és de la pantalla, la
y se
“mete dentro
” de la pantalla, y la
z aumenta de abajo hacia arriba.
Dos esferas apiladas, una encima de la otra:
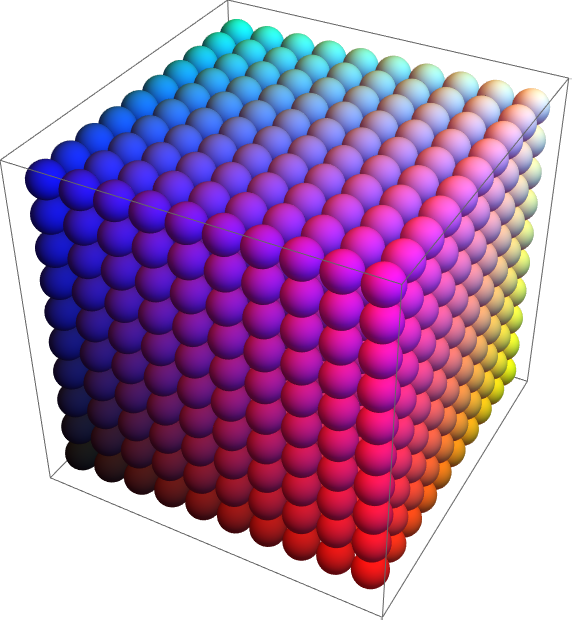
Un arreglo en 3D de esferas (un radio común de 1/2 hace que apenas se toquen):
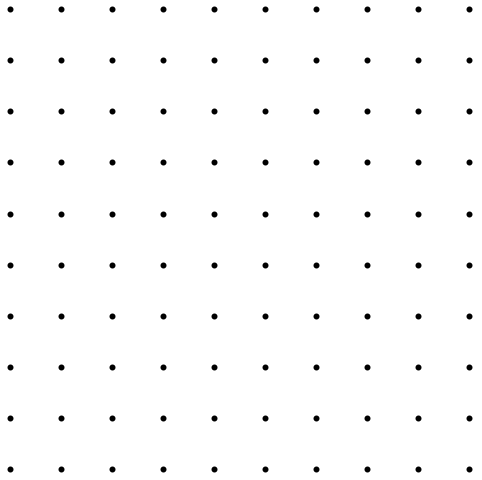
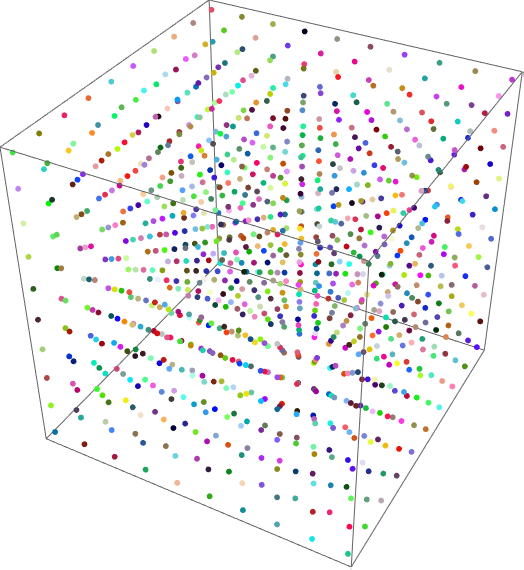
Un arreglo de puntos en 3D:
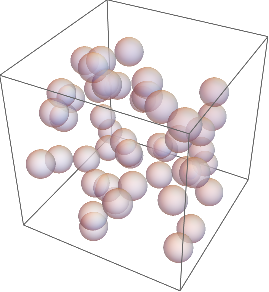
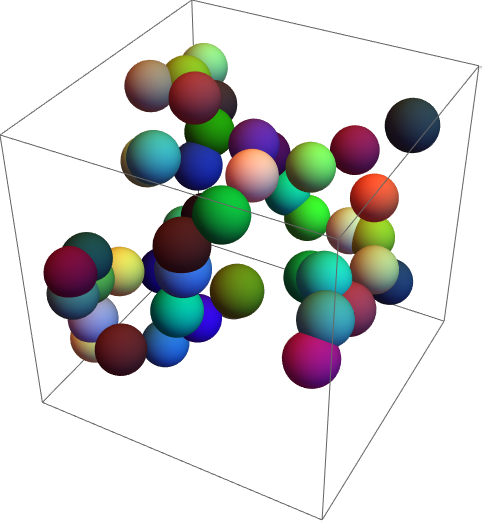
50 esferas con posiciones aleatorias en 3D, donde cada coordenada var
ía entre 0 y 50:
Los objetos en 3D aparecen como s
ólidos, a menos que se indique otra cosa, de tal manera que no puede verse a trav
és de ellos. Pero as
í como puede especificarse el color de algo, tambi
én puede especificarse su
opacidad. Opacidad 1 significa completamente opaco, de modo que no puede verse nada a trav
és del objeto; opacidad 0 quiere decir completamente transparente.
Especifique una opacidad de 0.5 para todas las esferas:
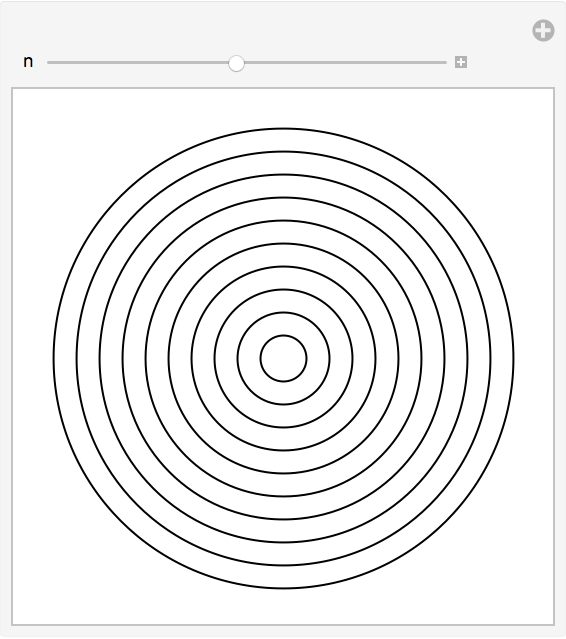
El uso de
Manipulate permite la manipulaci
ón de objetos gr
áficos en 2D o en 3D.
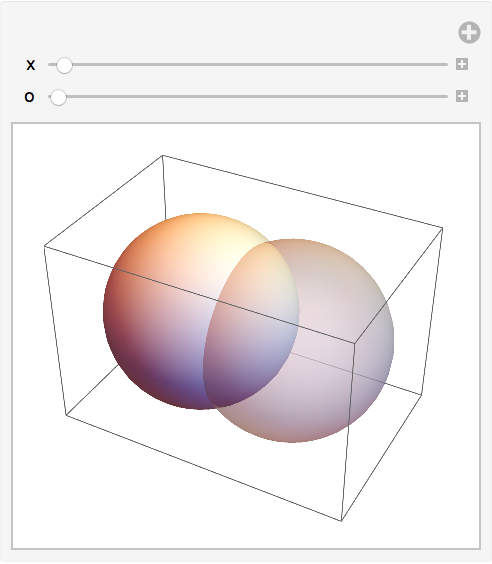
Manipule la posición y la opacidad de la segunda esfera:
| Point[{x,y}] | | un punto con coordenadas {x, y} |
| Line[{{1,1},{2,4},{1,2}}] | | una recta que conecta las coordenadas especificadas |
| Circle[{x,y}] | | un círculo con centro en {x, y} |
| Circle[{x,y},r] | | un círculo con centro en {x, y} y de radio r |
| RegularPolygon[{x,y},s,n] | | un polígono regular con centro {x, y}
y n lados, cada uno de longitud s |
| Polygon[{{1,1},{2,4},{1,2}}] | | un polígono con las esquinas especificadas |
| Sphere[{x,y,z}] | | una esfera con centro en {x, y, z} |
| Sphere[{x,y,z},r] | | una esfera con centro en {x, y, z} y de radio r |
| Opacity[level] | | especifica un nivel de opacidad (0: transparente; 1: sólido) |
14.1Presente gr
áficamente 5 c
írculos conc
éntricos centrados en
{0, 0} con radios 1, 2,
... , 5.
»
14.2Cree 10 c
írculos conc
éntricos con colores aleatorios.
»
14.3Presente gr
áficamente una cuadr
ícula de 10
×10 c
írculos de radio 1 en los puntos de coordenadas enteras
{x, y}.
»
14.4Forme una cuadr
ícula de 10
×10 puntos cuyas coordenadas sean enteras en las posiciones del 1 al 10.
»
14.5Escriba un
Manipulate con entre 1 y 20 c
írculos conc
éntricos.
»
14.6Coloque 50 esferas, de colores aleatorios, en coordenadas enteras aleatorias entre 0 y 10.
»
14.7Haga un arreglo de 10
×10
×10 esferas con componentes RGB entre 0 y 1. Las esferas deben estar centradas en coordenadas enteras de manera que apenas se toquen una con otra.
»
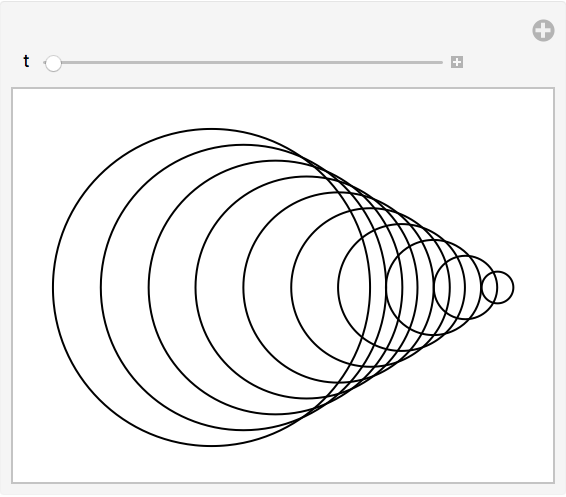
14.8Formule un
Manipulate que contenga c
írculos de radio x, centrados en
{t*x, 0}, donde t varíe entre −2 y +2, y tal que x var
íe entre 1 y 10.
»
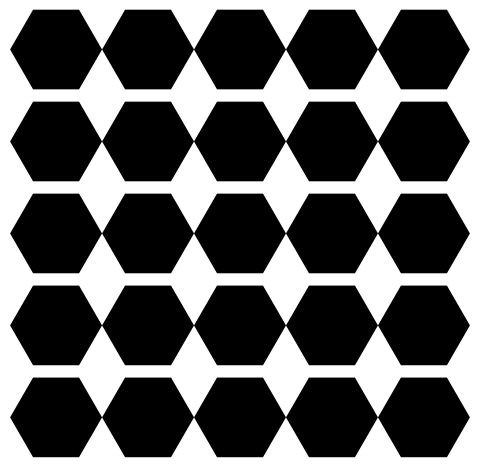
14.9Forme un arreglo de 5
×5 hex
ágonos regulares con lados de 1/2 y centrados en puntos enteros.
»
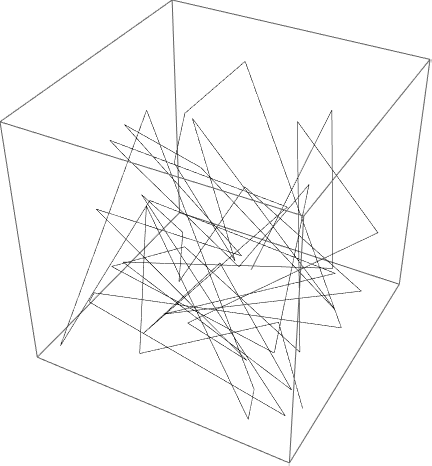
14.10Trace una l
ínea en 3D que pase por 50 puntos con coordenadas enteras elegidas al azar entre 0 y 50.
»
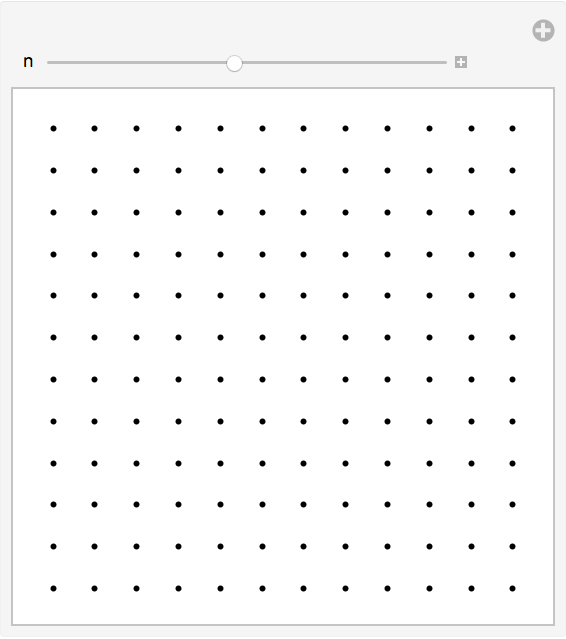
+14.1Establezca un
Manipulate para crear una cuadr
ícula regular de
n×n puntos en posiciones enteras, donde n var
íe de 5 a 20.
»
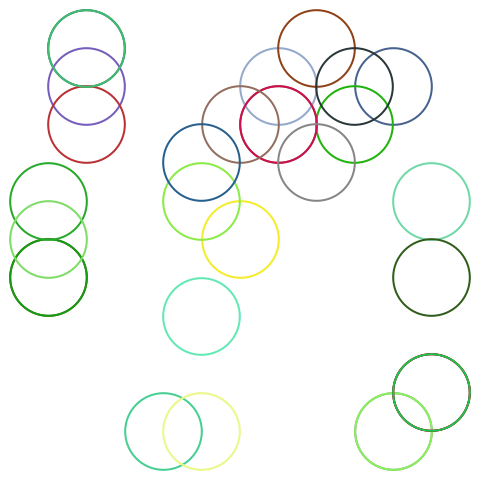
+14.2Coloque 30 c
írculos de radio 1, con colores aleatorios, en coordenadas enteras al azar, entre 0 y 10.
»
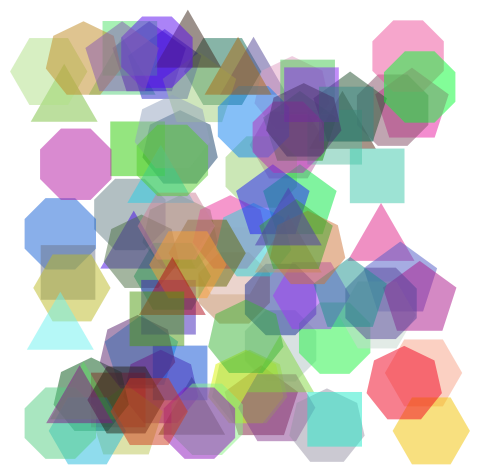
+14.3Muestre 100 pol
Ígonos con tama
ños de lado aleatorios entre 3 y 8, con opacidad de .5 y colores aleatorios y con coordenadas aleatorias enteras entre 0 y 100.
»
+14.4Haga un arreglo de 10
×10
×10 puntos en 3D, donde cada punto tenga un color diferente.
»
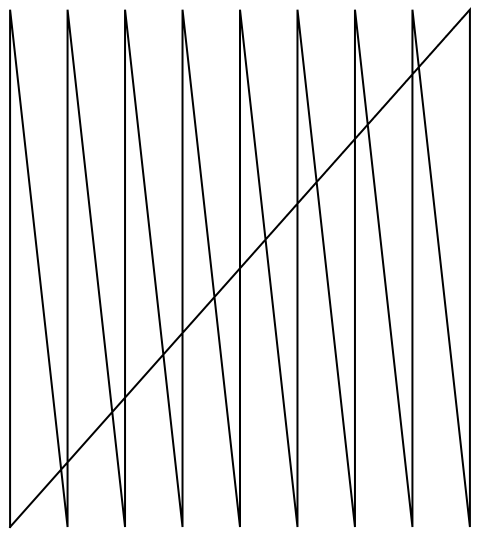
+14.5Tome los dos primeros d
ígitos de los n
úmeros del 10 al 100 y trazar una l
ínea que los tenga como coordenadas.
»
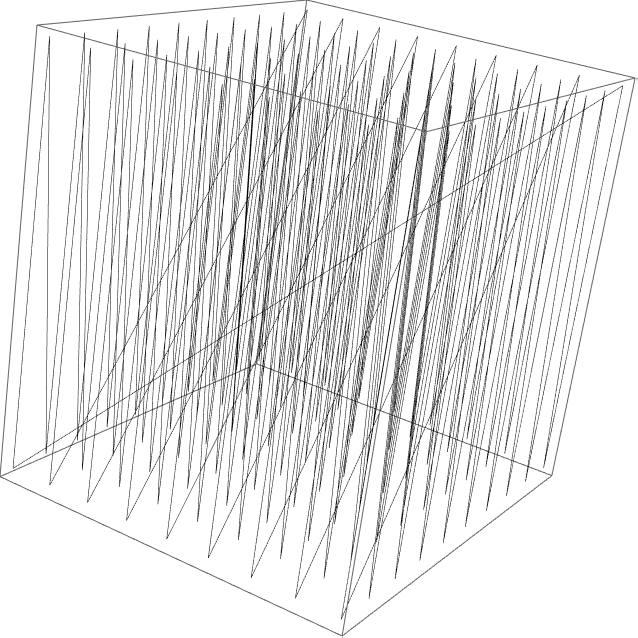
+14.6Tome los 3 primeros d
ígitos de los n
úmeros entre 100 y 1000 y dibujar una l
ínea en 3D que los use como coordenadas.
»
¿Qué es lo que determina la amplitud de las coordenadas que se muestran?
Por defecto, se selecciona autom
áticamente, pero se puede fijar expl
ícitamente usando la opci
ón
PlotRange, como se explica en la
Sección 20.
¿Cómo pueden colocarse ejes en los gráficos?
¿Cómo puede cambiarse la apariencia de los bordes de un polígono o disco?
¿Cuáles otras construcciones hay?
Hay bastantes. Algunos ejemplos son
Text (para colocar texto dentro de un gr
áfico),
Arrow (para colocar puntas de flecha en l
íneas, etc.),
Inset (para poner gr
áficos dentro de otros gr
áficos) y
FilledCurve.
¿Cómo se quita la caja alrededor de las gráficos 3D?
Usando la opci
ón Boxed
False (ver la
Sección 20) .
- Los círculos aleatorios dibujados en esta sección tienen coordenadas enteras, pero se puede usar RandomReal para colocarlos en coordenadas arbitrarias.
- En vez de usar Style, puede darse una lista de directivas para gráficos, tal como por ejemplo {Red, Disk[]}. Una directiva particular afecta a todos los objetos gráficos que aparezcan después dentro de dicha lista.
- En gráficos 2D, los objetos se dibujan en el orden en que se escriben, así que los últimos que aparezcan pueden ocultar a los primeros.
- Pueden aplicarse transformaciones geométricas a los objetos gráficos utilizando funciones como Translate, Scale y Rotate.
- Los polígonos que se doblen sobre sí mismos (como para formar un corbatín) se muestran usando una regla de par-impar.
- Los gráficos 3D pueden incluir Cuboid, Tetrahedron y poliedros especificados en PolyhedronData, así como formas definidas mediante mallas arbitrarias de puntos en el espacio 3D.