| 36 | Construcción de sitios web y aplicaciones |
Con Wolfram Language es relativamente sencillo subir a la web cualquier cosa que haya uno creado.
| In[1]:= |
| Out[1]= | 
|
| In[2]:= |
| Out[2]= |
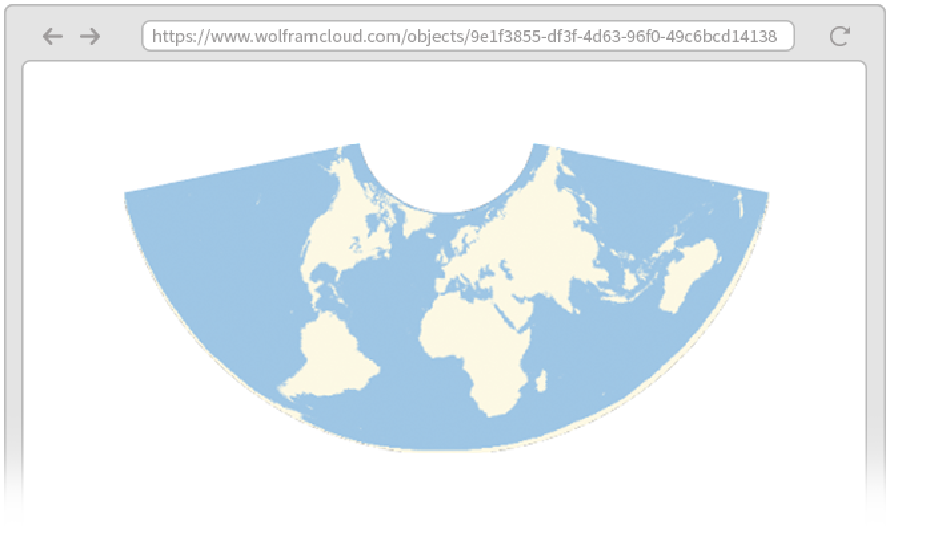
A menos que se indique lo contrario, CloudDeploy crea una nueva página web, con una dirección única. Si uno se dirige a esa página, ahí encontrará su gráfico.

Si se quiere, también se puede dar acceso público a lo que se creó (siempre y cuando se pueda acceder a Wolfram Cloud).
| In[3]:= |
| Out[3]= |
Quienquiera que tenga la dirección en la web (URL) puede entrar ahí y ver lo que se ha hecho. URLShorten construye un URL abreviado que es más fácil de comunicar a otras personas.
| In[4]:= |
| Out[4]= |
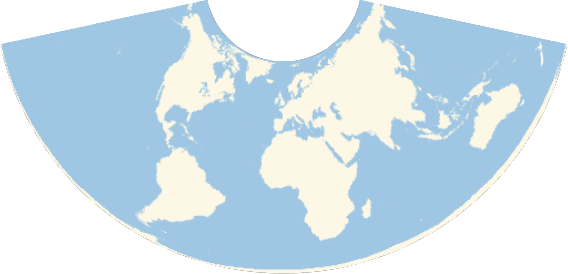
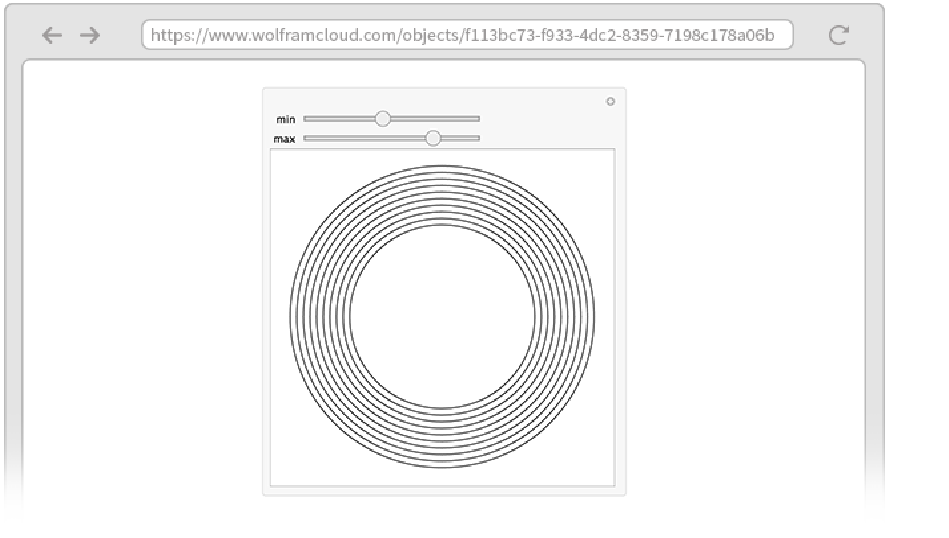
| In[5]:= |
| Out[5]= |
Se obtiene así una página web con deslizadores activos y ese tipo de cosas, que pueden usarse con cualquier navegador convencional; sin embargo, debe tomarse en cuenta que la comunicación se hace a través de internet, lo que implica que su funcionamiento será más lento que si se hace en la computadora.

CloudDeploy primero efectúa todo el proceso de cómputo que pueda y, a continuación, sube el resultado a la web. Esto significa, por ejemplo, que CloudDeploy[Now] desplegará una página web que siempre muestra la hora a la que fue desplegada. Si, en cambio, se quiere desplegar una página que muestre la hora presente cada vez que se entre a ella, habrá que utilizar CloudDeploy[Delayed[Now]].
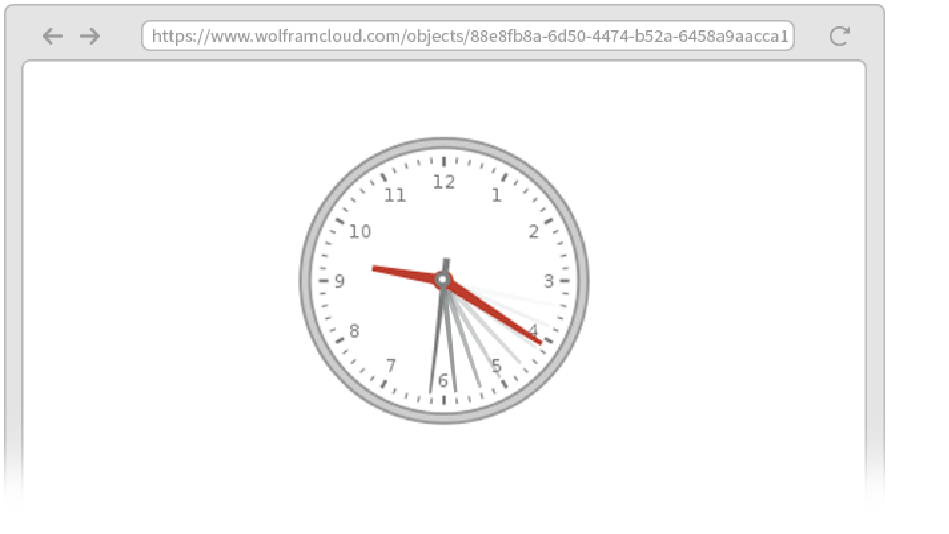
Use Delayed para diseñar un reloj que se regenere cada vez que se entre a la página correspondiente:
| In[6]:= |
| Out[6]= |
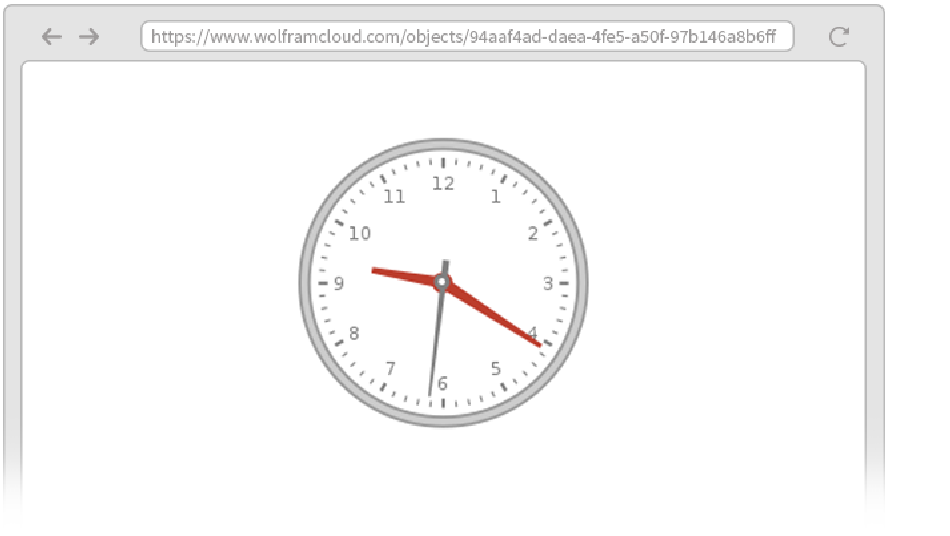
Ahora sí, cada vez que se entre a esa página, el reloj que está en Wolfram Cloud se regenera, y mostrará la versión de la hora del momento.

| In[7]:= |
| Out[7]= |

Se ha hablado hasta ahora de temas en términos de páginas web. Ahora bien, todo ello funciona también en dispositivos móviles donde, por ejemplo, pueden hacerse muchas cosas usando la aplicación Wolfram Cloud.
¿Es posible desarrollar aplicaciones propias en la red o en un dispositivo móvil? Con Wolfram Language es sencillo desarrollar, por ejemplo, una aplicación basada en un formulario.
La idea básica es establecer una FormFunction que defina la estructura del formulario, así como la acción a tomar una vez que se envía el formulario.
Para ejemplificar, se diseña un formulario con campo llamado name que espera que se le indique el nombre de un animal, y entonces genera la imagen de ese animal y, por último, despliega esto en la web.
Establezca una aplicación basada en un formulario, con un único campo de entrada donde se ingresa el nombre de algún animal:
| In[8]:= |
| Out[8]= |
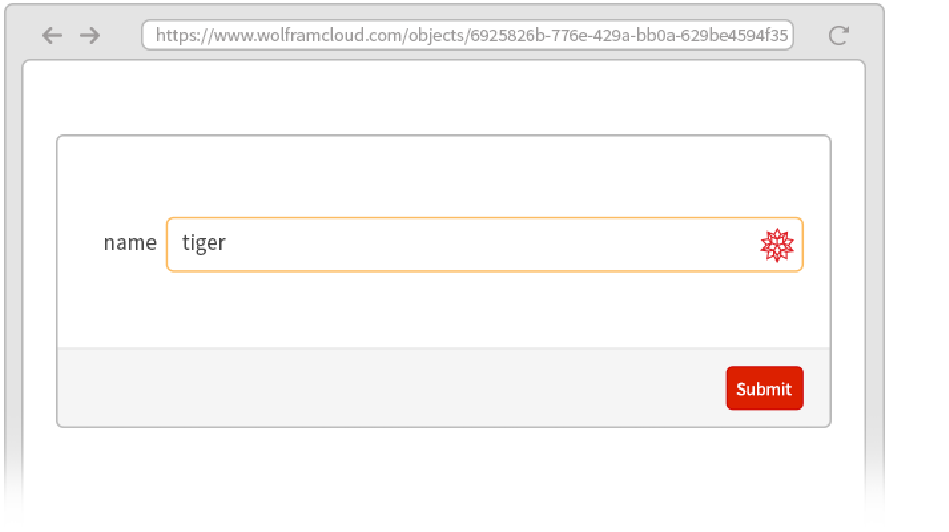
Si se accede a esa dirección en la web, se obtiene un formulario:

Al enviar el formulario, se obtiene una foto de un tigre:

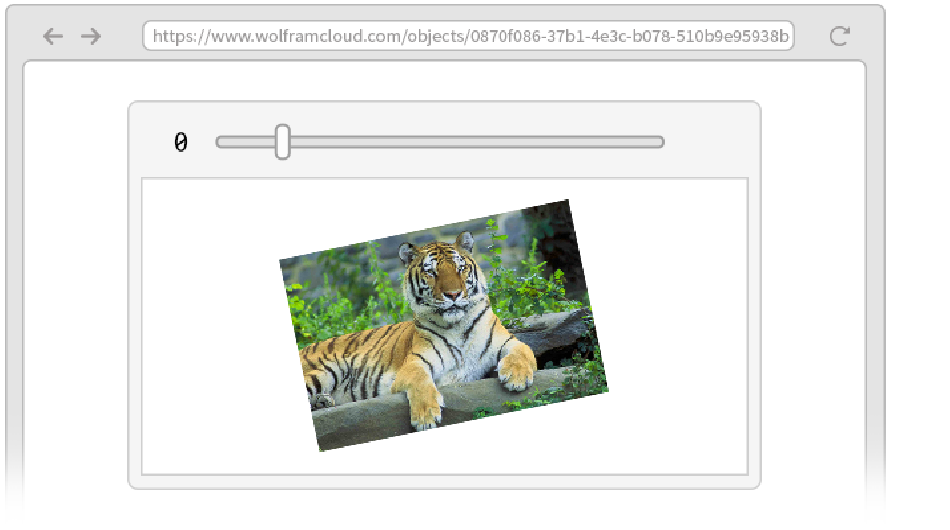
Genere un Manipulate con un formulario:
| In[9]:= |
| Out[9]= |

Puede construirse el formulario con un número cualquiera de campos. En cada uno de ellos se especifica que tipo de entrada puede aceptar, usando las mismas especificaciones que para Interpreter.
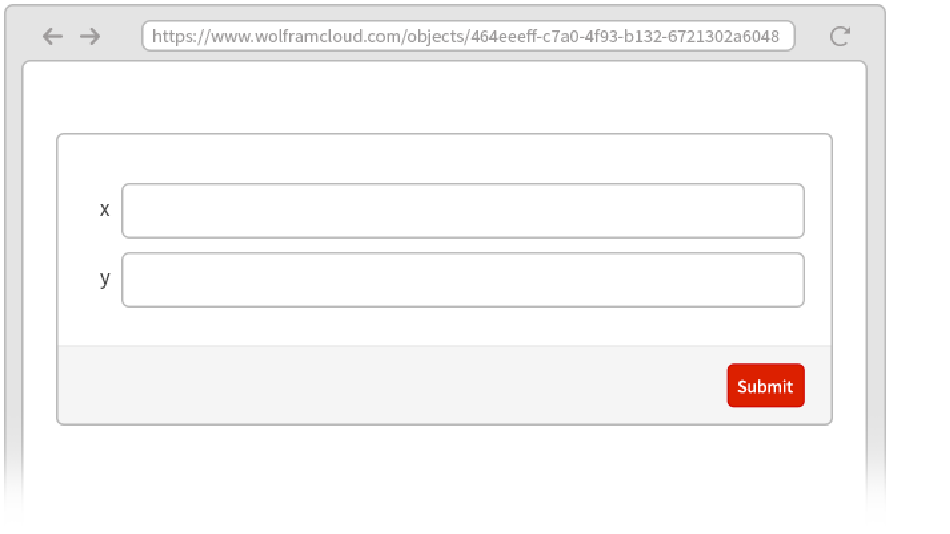
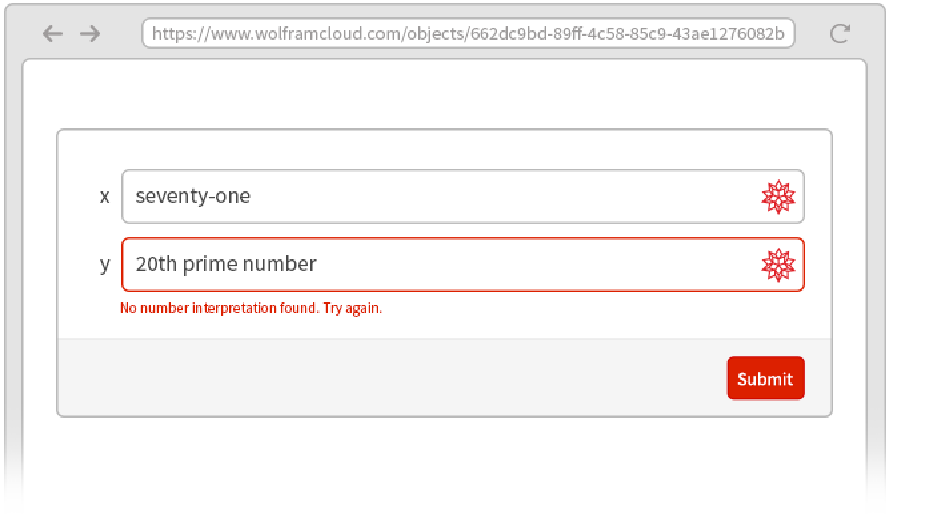
Despliegue en la red un formulario que acepte dos números:
| In[10]:= |
| Out[10]= |


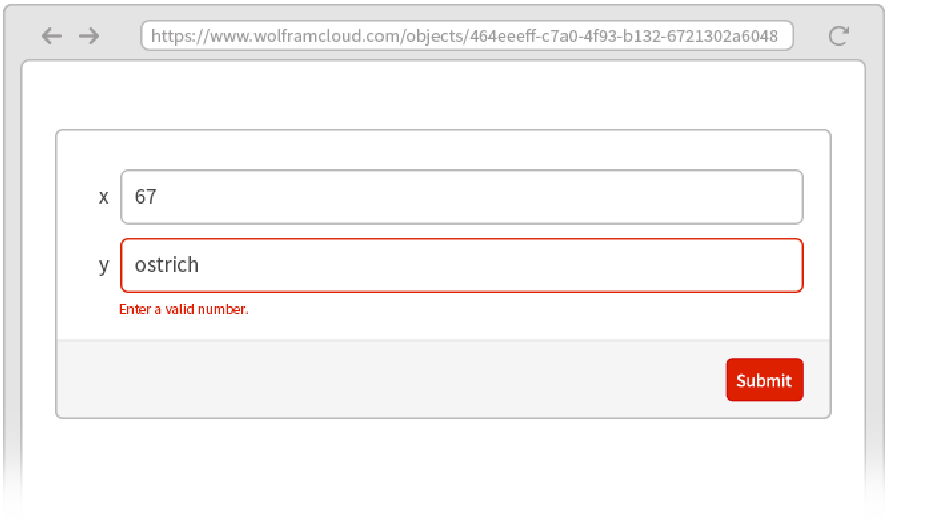
Los campos del formulario pueden admitir cadenas de caracteres ("String"), enteros ("Integer") o fechas ("Date"), entre cientos de cosas diversas.
Cuando haya entradas de tipo “mundo real”, tales como "Animal" o "City", CloudDeploy integra campos inteligentes en el formulario, de manera automática, que se indican mediante  , y que recurren a la comprensión de lenguaje natural para interpretar el contenido que se ingrese en ellas. Para tipos más abstractos de entrada, tales como números, se puede escoger, por ejemplo, entre "Number", "SemanticNumber" o "ComputedNumber".
, y que recurren a la comprensión de lenguaje natural para interpretar el contenido que se ingrese en ellas. Para tipos más abstractos de entrada, tales como números, se puede escoger, por ejemplo, entre "Number", "SemanticNumber" o "ComputedNumber".
"Number" admite solo números explícitos, tal como 71. "SemanticNumber" admite también números en lenguaje natural, tal como “seventy-one”. "ComputedNumber" también acepta números que necesiten calcularse, tales como “20th prime number”.
Admite números especificados en lenguaje natural:
| In[11]:= |
| Out[11]= |
“Seventy-one” funciona como un número semántico; en cambio, para encontrar el primo se requiere un número calculado:

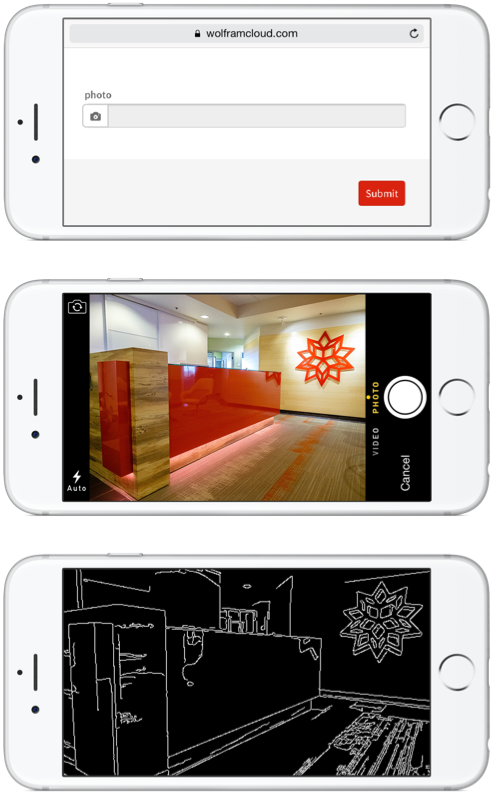
Si se especifica un tipo de entrada como "Image", hay controles especiales para capturar la imagen, tales como el acceso directo a la cámara o a la galería de fotos en un dispositivo móvil.
| In[12]:= |
| Out[12]= |
En un dispositivo móvil, se puede obtener la imagen de la cámara:

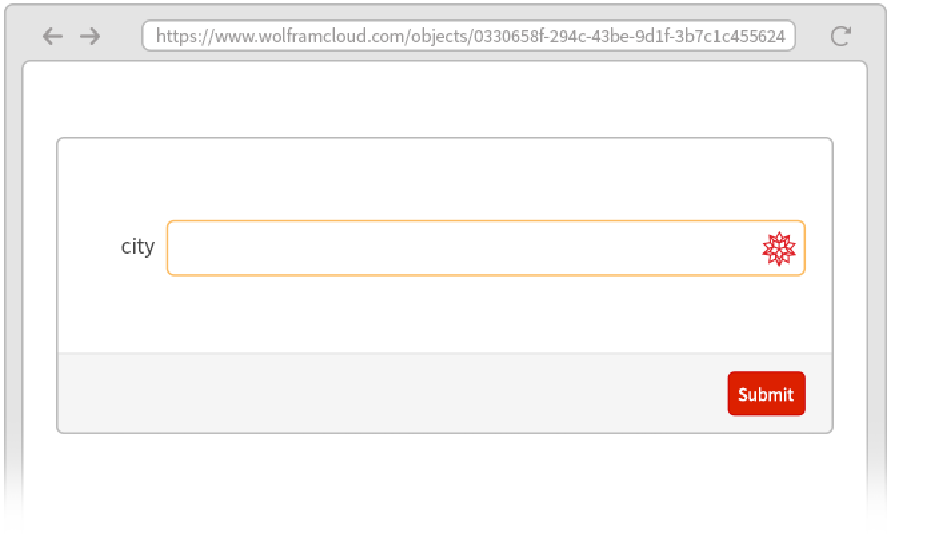
FormFunction es para construir formularios de “un solo paso”: Se llena el formulario, se oprime Submit y se obtiene un resultado. En caso de que se desee otro resultado, hay que regresar al formulario y enviarlo de nuevo. FormPage permite construir páginas que incluyen el formulario junto con la respuesta, como haría, por ejemplo, Wolfram|Alpha o un motor de búsqueda.
| In[13]:= |
| Out[13]= |

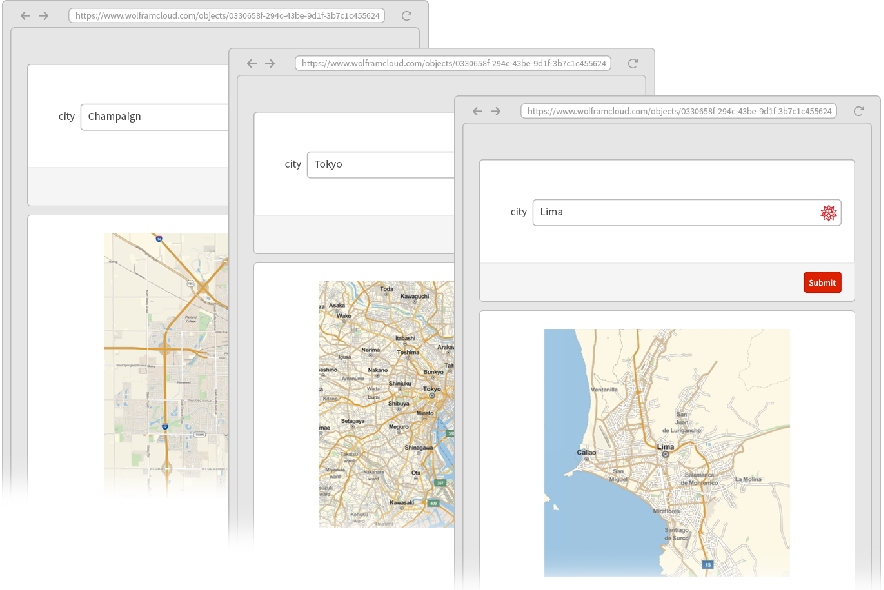
Se puede cambiar el campo y enviar el formulario otra vez para obtener un nuevo resultado:

| CloudDeploy[expr] | despliega en la nube | |
| Delayed[expr] | difiere el procesamiento hasta que sea requerido | |
| FormFunction[form,function] | representa una forma desplegable | |
| FormPage[form,function] | representa una forma desplegable+página resultante | |
| URLShorten[url] | obtiene la forma abreviada de un URL de web |
36.3Despliegue en la nube un sitio web que muestre un número aleatorio nuevo, hasta el 1 000, en tamaño 100, cada vez que se visite. »
36.6Despliegue un formulario en la nube que reciba el tópico de una página de Wikipedia y regrese la nube de palabras para esa página. »
36.7Despliegue en la nube una página de formulario que reciba una cadena de caracteres y regrese repetidamente su versión en orden inverso, en tamaño 50. »
36.8Despliegue en la nube una página de formulario que reciba un entero n y genere repetidamente la imagen de un polígono de n lados y con color aleatorio. »
36.9Despliegue en la nube una página de formulario que reciba una ubicación y un número n, y regrese repetidamente un mapa de los n volcanes más próximos a esa ubicación. »
+36.1Cree un sitio web que muestre un polígono regular de color rojo, con un número aleatorio de lados, entre 3 y 8, cada vez que se visite. »
+36.2Despliegue un formulario en la nube que reciba los números x y y en inglés (p. ej., “eight”) y calcule x^y. »
Son UUID (identificadores universales únicos), suficientemente largos como para asegurar que la probabilidad de que se creen dos idénticos, en la historia del universo, sea abrumadoramente pequeña.
Se pide el formato usando ExportForm (o bien especificándolo dentro de FormFunction). Los formatos más comunes incluyen “GIF”, “PNG”, “JPEG”, “SVG”, “PDF” y “HTMLFragment”. (Nótese que “form” en ExportForm se refiere a una “forma o tipo de salida”, y no a “formulario para rellenar”).
Se usa EmbedCode para generar el código HTML necesario.
Simplemente se dice, por ejemplo, {"s", "Enter a string here"} "String". Por defecto, la etiqueta para un campo es el nombre que se usó para la variable correspondiente a dicho campo. Puede usarse cualquier etiqueta para un campo, incluyendo gráficos, etc.
¿Cómo se especifican los valores iniciales, o por defecto, en un campo de formulario?
Se dice, p. ej., "n""Integer"100.
¿Cómo se imponen restricciones a los valores que se pueden ingresar en algún campo particular de un formulario?
Se usa Restricted. Por ejemplo, Restricted["Number", {0, 10}] especifica que un número esté entre 0 y 10. Restricted["Location", Plain ] especifica una ubicación en Italia.
] especifica una ubicación en Italia.
Para empezar, se pueden usar opciones tales como FormTheme. Para tener mayor control, puede colocarse un FormObject dentro de una FormFunction, y ahí dar instrucciones con todo detalle. Se pueden incluir cualesquier encabezados, textos o estilos como los que aparecerían en un cuaderno.
Los formularios, ¿pueden tener casillas de verificación, deslizadores, etc.?
Sí. Pueden usarse los mismos controles que Manipulate, incluyendo casillas de verificación, botones de radio, menús emergentes, deslizadores, selectores de color, etc.
Sí. Las especificaciones para los campos pueden incluir temas como RepeatingElement y CompoundElement. Los formularios pueden consistir en listas de páginas, incluyendo las que se puedan generar sobre la marcha. (Si la lógica se vuelve muy complicada, probablemente haya que usar AskFunction mejor que FormFunction).
En la nube ☺. O, en la práctica: en computadoras ubicadas en lugares en todo el mundo.
Al desplegar algo en la nube, se tiene inmediatamente una aplicación para móvil a la que se puede acceder desde la aplicación en Wolfram Cloud. Puede especificarse un ícono personalizado para la aplicación usando IconRules.
APIFunction trabaja de manera parecida a FormFunction, excepto que crea una API de web que puede llamarse dando los parámetros en una consulta de URL. EmbedCode permite tomar una APIFunction, y generar el código para llamar la API desde muchos lenguajes y ambientes de programación externos.
- Hyperlink["url"] o Hyperlink[etiqueta,"url"] representa un hipervínculo para desplegar en la nube. La etiqueta puede ser cualquier cosa, inclusive una imagen. GalleryView sirve para hacer un arreglo de hipervínculos.
- Los gráficos 3D se despliegan, por defecto, con capacidades de rotación y zoom.
- AutoRefreshed hace que una página web se actualice automáticamente de acuerdo con un programa, de modo que esté lista cuando se requiera.
- Pueden darse permisos con todo detalle para especificar quién puede tener acceso a algo que se haya desplegado en la nube, y lo que pueda hacerse con ello. Con $Permissions se especifica por defecto una selección de permisos.