| 13 | Arreglos o listas de listas |
Se ha visto anteriormente c
ómo utilizar
Table para formar listas. Se ver
á ahora c
ómo se usa
Table para crear arreglos de valores en un n
úmero mayor de dimensiones.
Haga una lista de 4 copias de x:
Haga una lista de 4 copias de una lista que contenga 5 copias de x:
Use
Grid para presentar el resultado en una cuadr
ícula:
Puede usarse
Table con dos variables para formar un arreglo en 2 dimensiones. La primera variable corresponde a la fila y, la segunda, a la columna.
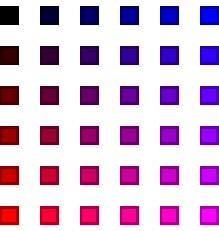
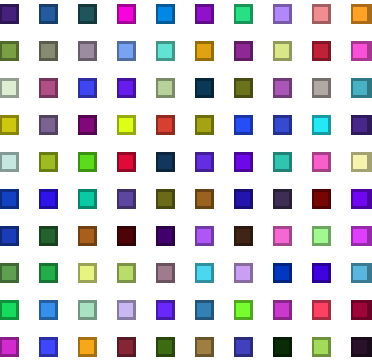
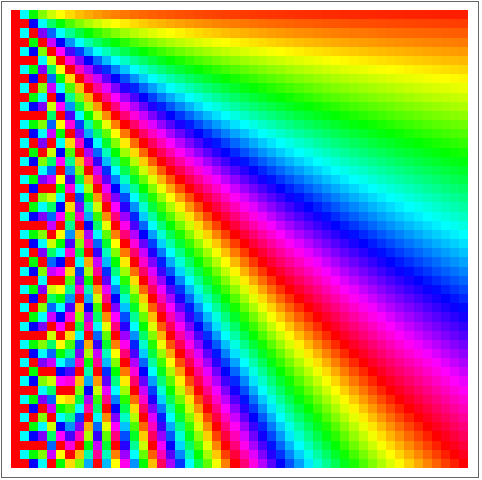
Forme un arreglo de colores, con los rojos de arriba a abajo y los azules de izquierda a derecha:
Muestre un arreglo donde cada elemento corresponda con el número de la fila en que se encuentra:
Muestre un arreglo donde cada elemento corresponda con el n
úmero de la columna en que se encuentra:
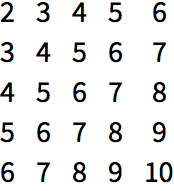
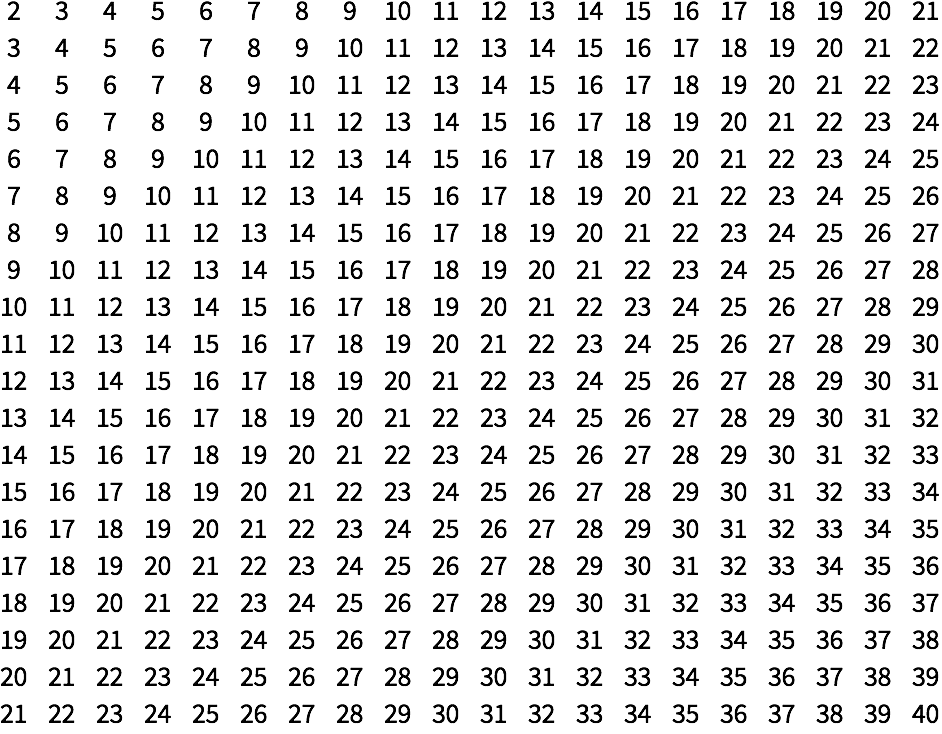
Genere un arreglo donde cada elemento sea la suma de los números de la fila y la columna en que se encuentre:
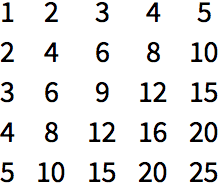
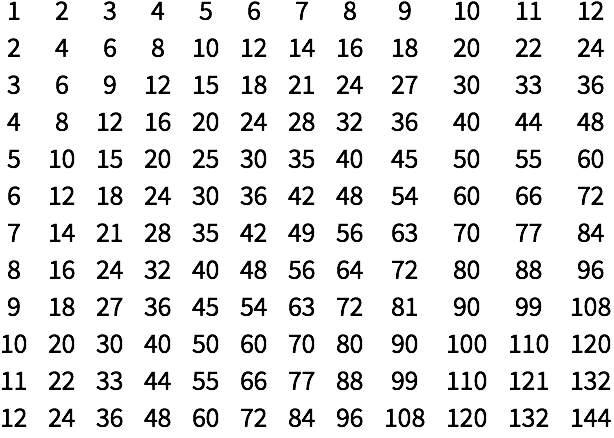
Genere una tabla de multiplicar:
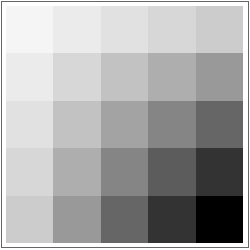
ArrayPlot permite visualizar los valores en un arreglo. Mientras mayores sean los valores del arreglo, aparecer
án con tonalidad m
ás oscura.
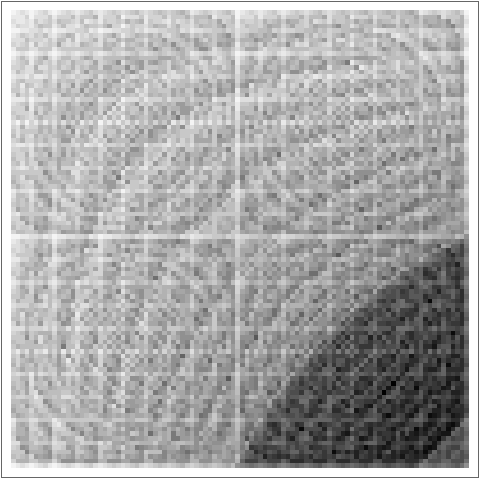
Visualice una tabla de multiplicar:
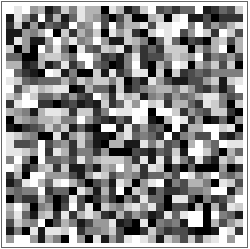
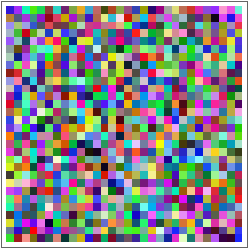
Genere y grafique un arreglo de valores aleatorios:
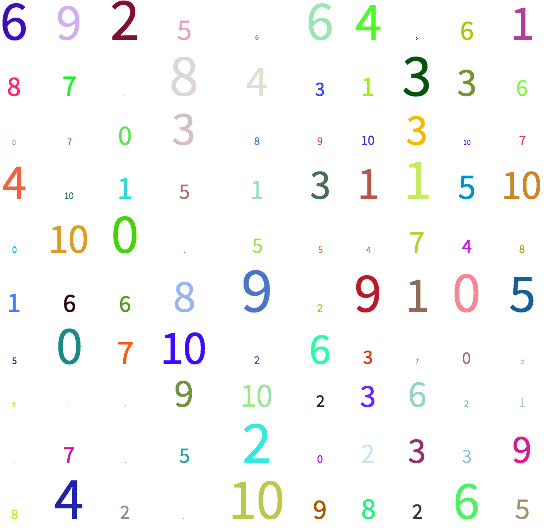
ArrayPlot permite acomodar colores como si fueran valores:
En
última instancia, las im
ágenes son arreglos de p
íxeles. En una imagen de color, un p
íxel contiene los valores del rojo, el verde y el azul. Cada p
íxel de una imagen en blanco y negro contiene los valores 0 (negro) o 1 (blanco). Pueden obtenerse los valores de cada p
íxel usando
ImageData.
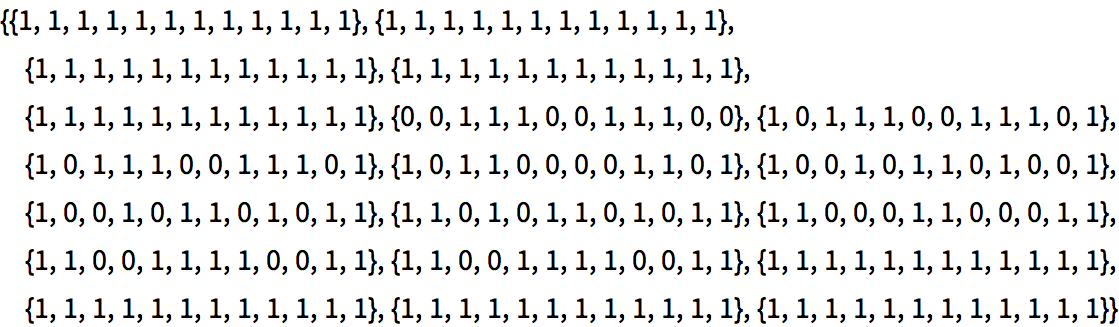
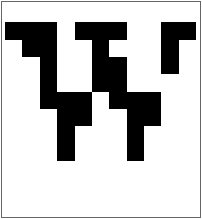
Encuentre los valores de los p
íxeles en la imagen de una
“W
”:
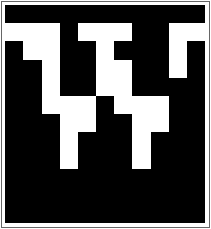
Este arreglo se visualiza usando
ArrayPlot con los valores que contiene:
La imagen de arriba es de muy baja resoluci
ón porque, en este caso, as
í la gener
ó Rasterize. Y, adem
ás, es blanco sobre negro en vez de negro sobre blanco, porque en una imagen el 0 equivale a negro y el 1 a blanco (como en color
RGBColor), mientras que, por defecto, en
ArrayPlot, mientras mayores sean los valores son tambi
én m
ás oscuros.
Pueden hacerse operaciones aritm
éticas con arreglos, de la misma manera que con listas. As
í pues, es sencillo intercambiar el 0 con el 1: simplemente cada valor se resta de 1, as
í que todos los 0 se cambian a
1−0=1, y todos los 1 se cambian a
1−1=0.
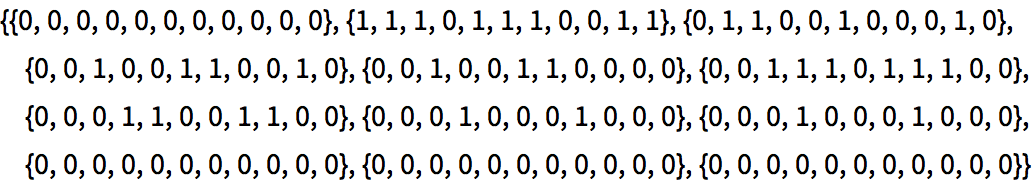
En este arreglo, se encuentran los valores de los píxeles y, luego, se utiliza una operación aritmética para intercambiar el 0 con el 1:
El resultado es negro sobre blanco:
| Table[x,4,5] | | hace un arreglo de valores en 2D |
| Grid[array] | | dispone los valores de un arreglo en una cuadrícula |
| ArrayPlot[array] | | visualiza los valores contenidos en un arreglo |
| ImageData[image] | | obtiene el arreglo que contenga los valores de los píxeles de una imagen |
13.1Construya la tabla de multiplicar del 12.
»
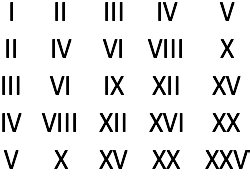
13.2Construya la tabla de multiplicar del 5 para n
úmeros romanos.
»
13.3Presente una cuadr
ícula de colores aleatorios de 10
×10 .
»
13.4Presente una cuadr
ícula de n
úmeros enteros al azar, entre 0 y 10, con colores aleatorios entre 0 y 10.
»
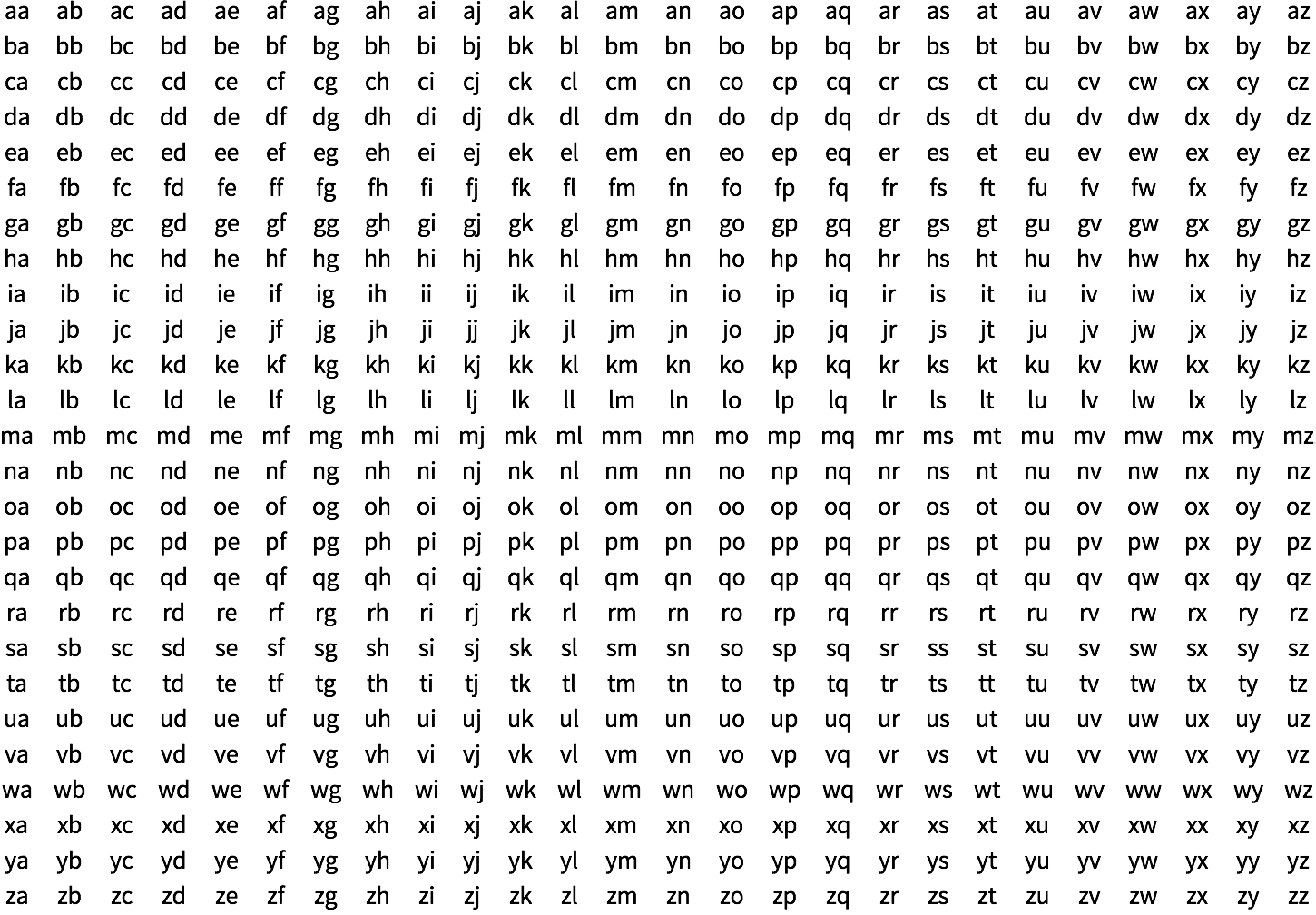
13.5Forme una cuadr
ícula con todas las cadenas posibles de pares de letras del alfabeto ingl
és (
“aa
”,
“ab
”, etc.).
»
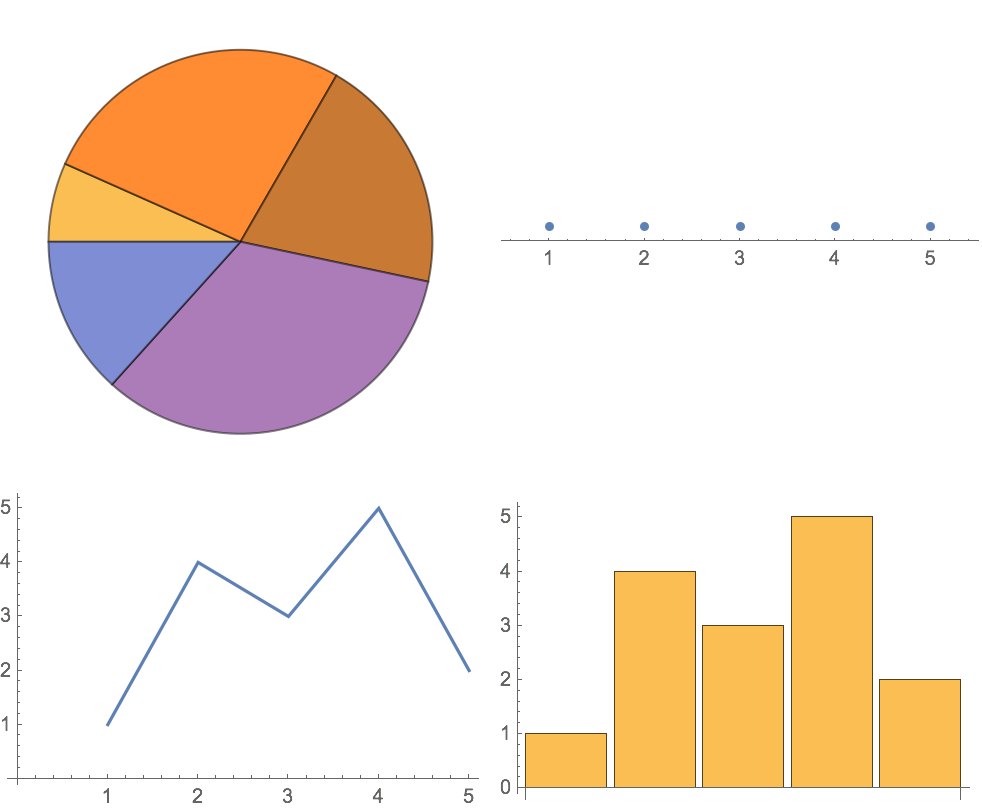
13.6Visualice
{1, 4, 3, 5, 2} con un diagrama circular, con una recta num
érica, con una gr
áfica de puntos unidos y con una gr
áfica de barras, colocando todas estas en una cuadr
ícula 2
×2.
»
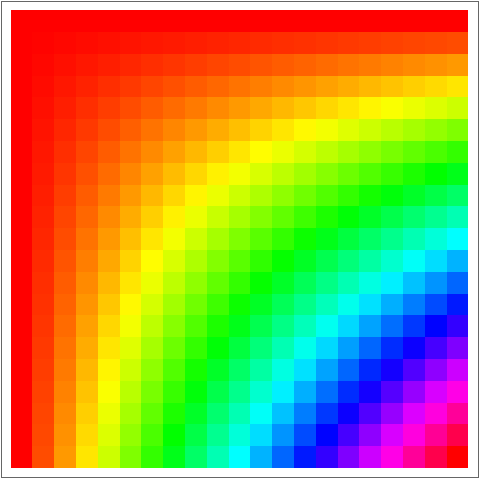
13.7Presente gr
áficamente el arreglo de las tonalidades con valores
x*y, donde tanto x como y var
íen entre 0 y 1, en incrementos de 0.05.
»
13.8Presente gr
áficamente el arreglo de tonalidades
x/y, donde tanto x como y var
íen del 1 al 50 en incrementos de 1.
»
13.9Presente gr
áficamente el arreglo de las longitudes de las cadenas de los caracteres en una tabla de multiplicaci
ón de n
úmeros romanos hasta el 100.
»
+13.1Construya la tabla de sumar del 20.
»
+13.2Forme una cuadr
ícula de 10
×10 con enteros aleatorios entre 0 y 10, coloreados aleatoriamente y con tama
ños aleatorios hasta 32.
»
¿Pueden depender uno de otro los l
ímites de las variables en una tabla?
S
í; los
últimos pueden depender de los primeros.
Table[x, {i, 4}, {j, i}] forma un arreglo triangular
“irregular
”.
¿Pueden formarse tablas que sean listas de listas de listas?
S
í; pueden hacerse tablas de cualquier dimensi
ón.
Image3D es una manera de visualizar arreglos de dimensi
ón 3.
En imágenes, ¿por qué el 0 corresponde al negro, y el 1 al blanco?
0 quiere decir intensidad cero de luz, es decir, negro. 1 quiere decir intensidad máxima, es decir, blanco.
¿C
ómo se obtiene la imagen original a partir de la salida de
ImageData?
Simplemente se le aplica la funci
ón
Image.
- En Wolfram Language los arreglos son simplemente listas donde cada uno de sus elementos es una lista. Wolfram Language admite estructuras mucho más generales, donde se mezclan listas y otras cosas diversas.
- En Wolfram Language las listas corresponden a los vectores en matemáticas; las listas compuestas de listas de igual tamaño corresponden a las matrices.
- Cuando la mayoría de los elementos en un arreglo sean 0 (u otro valor fijo), se puede utilizar SparseArray para construir un arreglo dando solamente las posiciones y valores de los valores no nulos.