| 37 | Composición y visualización |
Anteriormente se vio el uso de
Framed para enmarcar algo que se muestra.
Genere un n
úmero y enm
árquelo:
Pueden darse opciones a
Framed.Especifique un color de fondo y un estilo para el marco:
Labeled sirve para poner etiquetas.
Agregue una etiqueta al número enmarcado:
Ahora se agrega una etiqueta a un número que tiene ya un estilo de fondo amarillo:
Con esto se agrega un estilo a la etiqueta:
Tambi
én puede usarse
Labeled en gr
áficos.
Haga un diagrama circular con algunos de los sectores etiquetados:
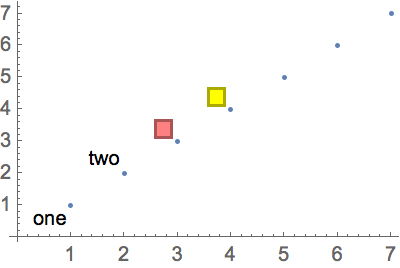
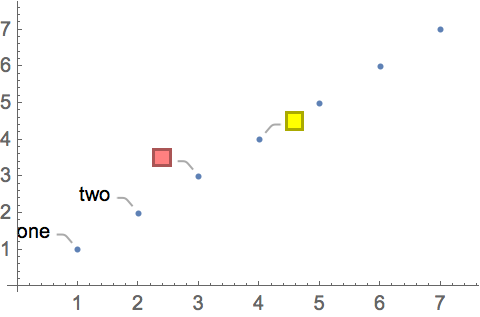
Grafique puntos etiquetados:
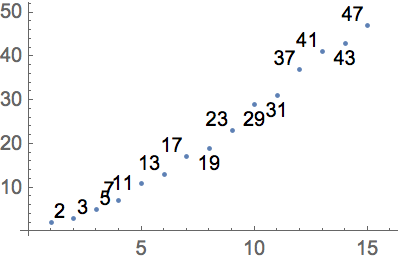
Grafique la lista de los primeros primos etiquetados con sus valores:
Labeled se
ñala alguna cosa poni
éndole una etiqueta al lado. A veces se ve bien usar
“l
íneas gu
ía
”, con unas l
íneas peque
ñas apuntando a aquello a lo que se refieren. Para este prop
ósito se usa
Callout mejor que
Labeled.
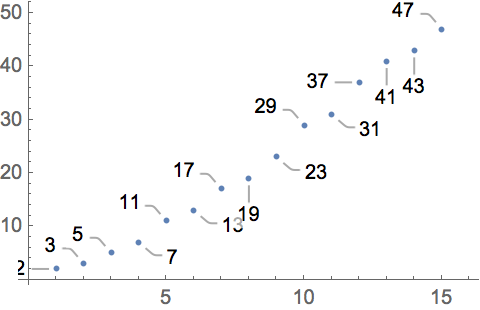
Callout crea
“l
íneas gu
ía
” con l
íneas peque
ñas:
Hay una gran variedad de maneras de poner anotaciones en gr
áficos.
Style inserta estilos directamente.
Tooltip genera sugerencias interactivas que se hacen visibles cuando el rat
ón ronda sobre el gr
áfico.
Legended coloca etiquetas en una leyenda al lado del gr
áfico.
Especifique estilos para los tres primeros sectores del diagrama circular:
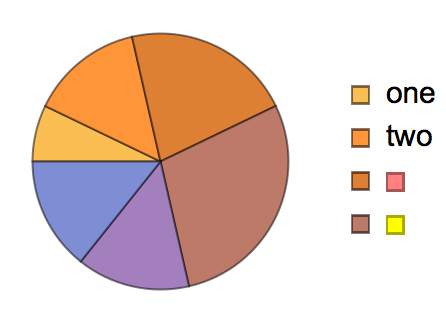
Use palabras y colores como leyendas para los sectores circulares:
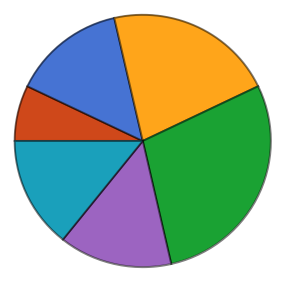
Por defecto, el tema de representaci
ón para la web lleva colores m
ás brillantes:
En caso de que desee que Wolfram Language haga la selecci
ón autom
ática de las anotaciones, simplemente se dan estas con reglas (
).
En
ListPlot, las anotaciones especificadas con reglas se implementan con
“l
íneas gu
ía
”:
En
PieChart, se presupone que las cadenas de caracteres son etiquetas y que los colores son estilos:
A veces se desea combinar objetos diferentes en una presentaci
ón.
Row,
Column y
Grid son
útiles para ese prop
ósito.
Presente en una fila una lista de objetos:
Presente objetos en una columna:
Se usan
GraphicsRow,
GraphicsColumn y
GraphicsGrid para disponer objetos de modo que quepan dentro de un espacio total dado.
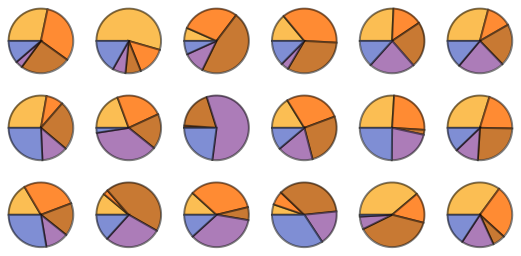
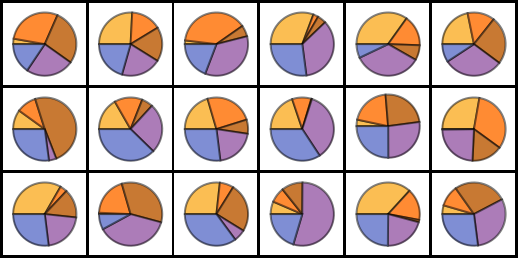
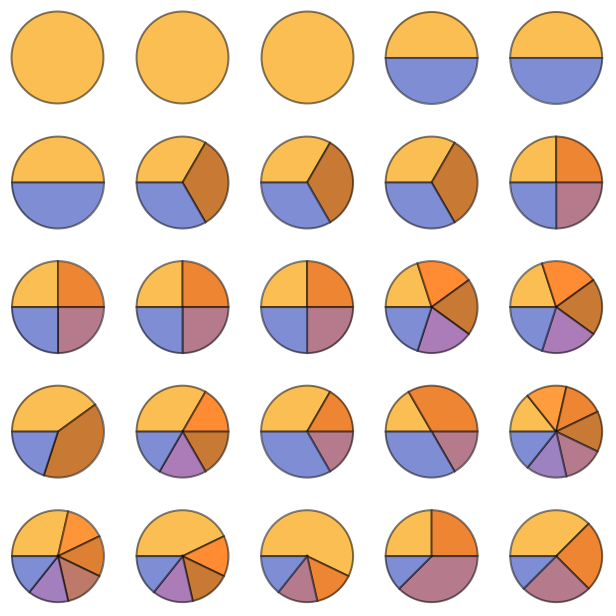
Genere un arreglo de diagramas circulares aleatorios, de modo que todos ellos quepan en el espacio:
Haga lo mismo, colocando un marco en todos los casos:
| Framed[expr] | | coloca un marco |
| Labeled[expr,lab] | | pone una etiqueta |
| Callout[expr,lab] | | agrega una línea guía |
| Tooltip[expr,lab] | | agrega una sugerencia interactiva |
| Legended[expr,lab] | | agrega una leyenda |
| Row[{expr1,expr2, ...}] | | dispone como fila |
| Column[{expr1,expr2, ...}] | | dispone como columna |
| GraphicsRow[{expr1,expr2, ...}] | | dispone en fila de modo que pueda ajustarse
el tamaño |
| GraphicsColumn[{expr1,expr2, ...}] | | dispone en columna de modo que pueda ajustarse
el tamaño |
| GraphicsGrid[array] | | dispone en una rejilla de modo que pueda ajustarse
el tamaño |
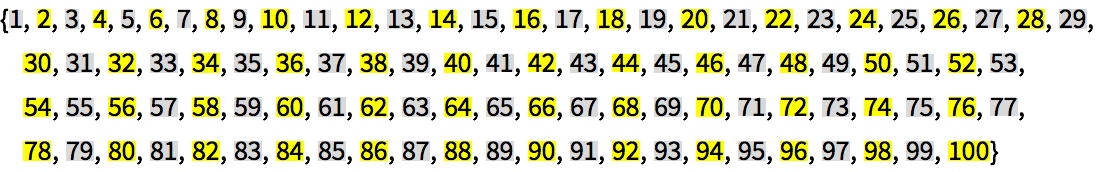
37.1Forme una lista de los n
úmeros hasta el 100, donde los pares aparezcan en amarillo y los impares en gris claro.
»
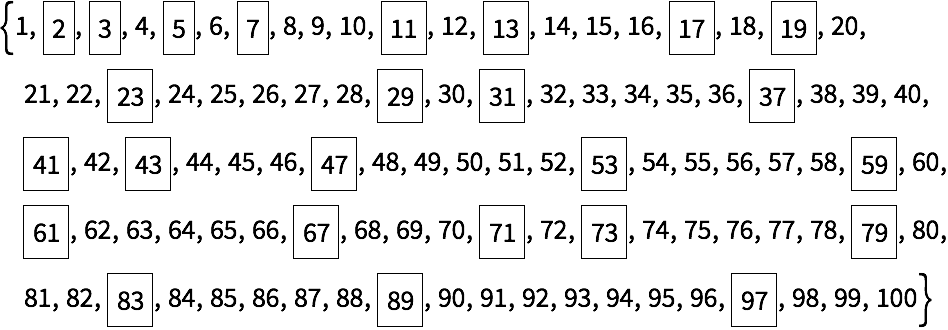
37.2Construya una lista de los n
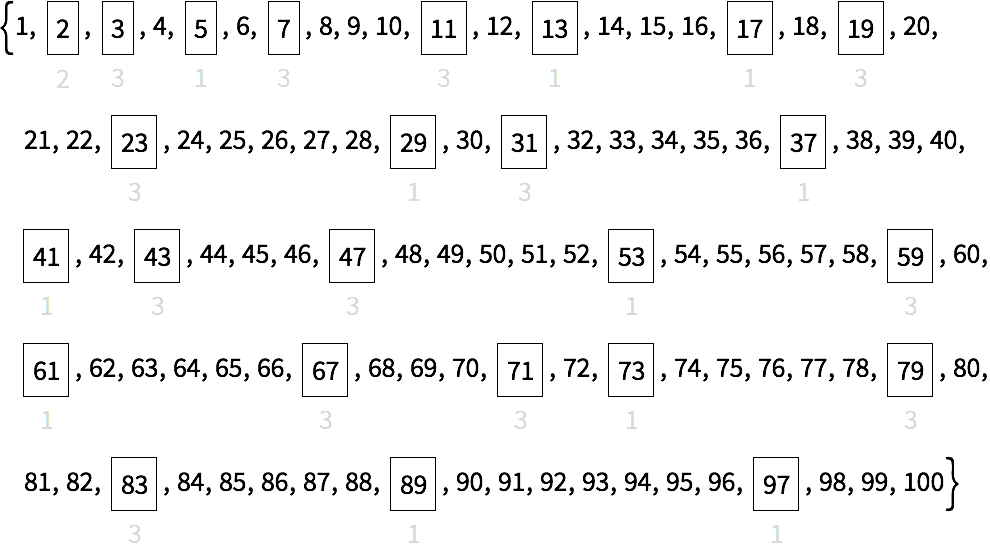
úmeros hasta el 100 enmarcando los primos.
»
37.3Disponga una lista de los n
úmeros hasta el 100 con los primos enmarcados y etiquetados en gris claro con sus valores m
ódulo 4.
»
37.4Construya un
GraphicsGrid de 3
×6 con discos coloreados al azar.
»
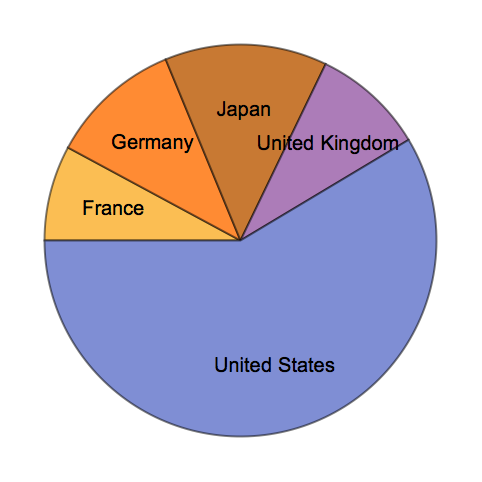
37.5Genere un diagrama circular de los PIB (GDP en ingl
és) de los pa
íses miembros del G5, con cada sector etiquetado.
»
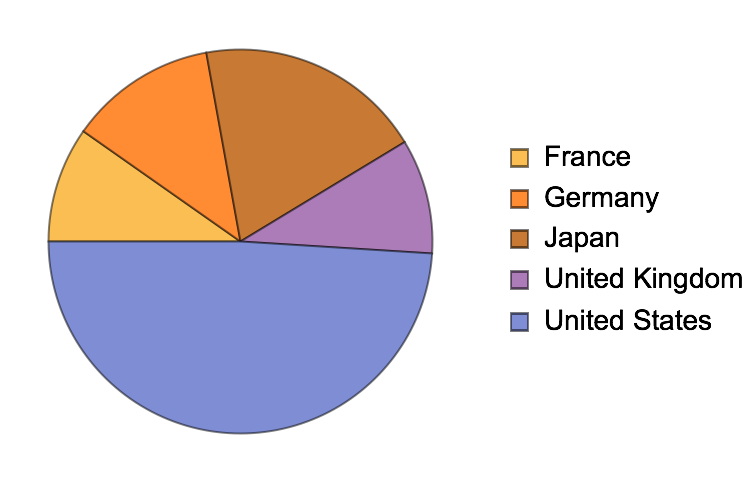
37.6Dibuje un diagrama circular de las poblaciones de los pa
íses miembros del G5 con una leyenda para cada sector.
»
37.7Construya un
GraphicsGrid de 5
×5 con los sectores circulares que dan las frecuencias relativas de los d
ígitos de
2^n, con
n a partir de 1.
»
37.8Construya una fila de gr
áficos de la nube de palabras para los art
ículos de Wikipedia sobre cada uno de los pa
íses miembros del G5.
»
¿Se pueden redondear las esquinas en
Framed?
¿Qué tipo de cosas se pueden poner en una etiqueta?
Cualquier cosa que se desee. Puede ser texto, una gráfico o, incluso, un cuaderno completo.
¿Puede usarse
Labeled para poner etiquetas en otras partes, adem
ás de en la parte inferior?
¿C
ómo se determina d
ónde va una leyenda?
La visualizaci
ón,
¿puede ser animada o din
ámica?
- Wolfram Language busca colocar las etiquetas de manera que no interfieran con los datos que se grafican.
- Se puede redimensionar cualquier gráfica usando Show[gráfica, ImageSizeancho] o Show[gráfica, ImageSize{ancho, alto}]. ImageSizeTiny, etc. también funcionan.
- PlotTheme"BlackBackground" puede ser útil para personas con visión disminuida. PlotTheme"Monochrome" evita el uso de colores.
- ListPlot, PieChart, etc. trabajan con asociaciones (...) automáticamente, tomando las claves como coordenadas cuando sea lo apropiado y, cuando no, tratándolas como anotaciones.
- Hay muchos tipos de leyendas diferentes: LineLegend, BarLegend, etc.